5大设计要点,搭建好看又好卖的企业产品官网

企业官网是客户对产品的第一印象,这一点毋庸置疑,因此一个精致的企业官网对产品来说至关重要,那么如何才能设计一个好看的企业产品官网呢?文章分享了一些方法。
在谈到企业产品的营销时(本文中提到的“企业产品”是指“给企业客户使用的软件/应用”),一种观点认为客户肯定是靠线下推广来获取的,另一种观点认为应该让用户主动购买而不是被动推销,持这种观点的公司尤其重视通过产品官网来获客。
无论持哪种观点,不可否认的是官网是客户对你产品的第一印象,很多潜在客户在购买之前都是先通过官网来了解产品的。然而很多公司在产品官网设计这件事上投入的精力还不及线下推广的万分之一,有的只把官网当作摆设,粗制滥造套个模板结束,甚至还忽略了移动端适配。
作为企业产品的设计师,我们要如何设计好看又好卖的产品官网,有没有一些套路可循?
企业产品官网的作用是传达信息和促进转化。传达信息是告诉访客这款产品是什么/能为你公司做什么/为什么值得我购买,再配合一些增强说服力的手段来促进转化——将尽量多的访客(潜在客户)转化为注册用户并最终完成购买。按照用户浏览网站的顺序,有以下5大设计要点:
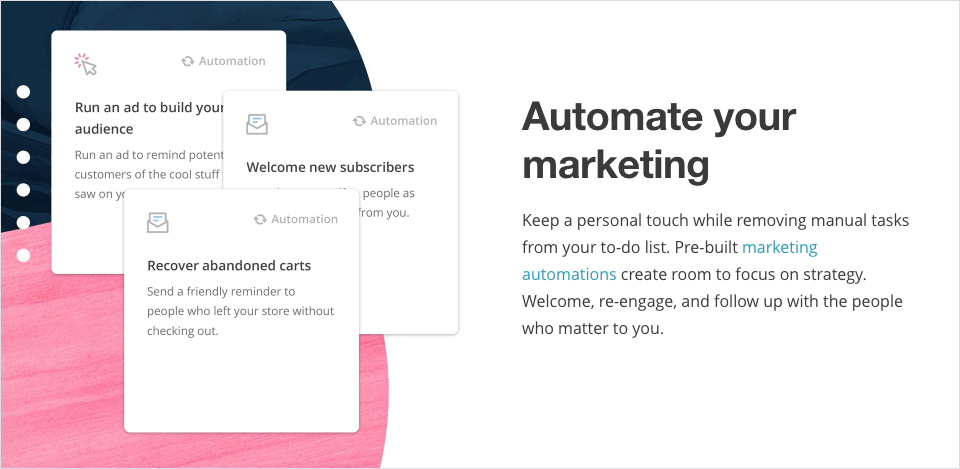
一、善用首屏大图吸引视线
二、销售主张明确传达产品价值
三、合理的导航方便访客获取信息
四、无处不在的CTA推动转化
五、客户案例增强信任感
一、善用首屏大图吸引视线首屏大图占据了官网最宝贵的第一屏,它决定了访客对官网的第一印象。首屏大图可以辅助产品Slogan来有效传达产品价值,同时还会影响到官网整体的气质。常见的首屏大图有以下5种表现形式:
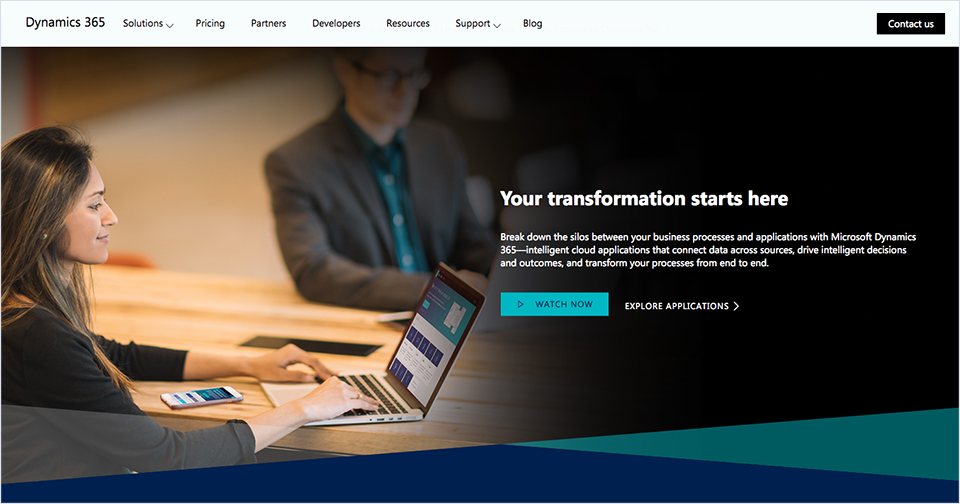
1.实景照片营造场景氛围在实景照片这个形式上,企业级产品的表现力远不及消费级产品(对比一下Salesforce和Apple的官网就知道了),因为企业的商务属性决定了他们不能像消费级产品那样大胆地彰显个性。企业产品官网一般会用客户使用产品的场景照来说明产品给他们工作带来的益处,或用一些开阔的风景照来表现公司的价值观和愿景。
这种传统的照片形式常见于一些大公司,例如微软的CRM产品Microsoft Dynamics 365:

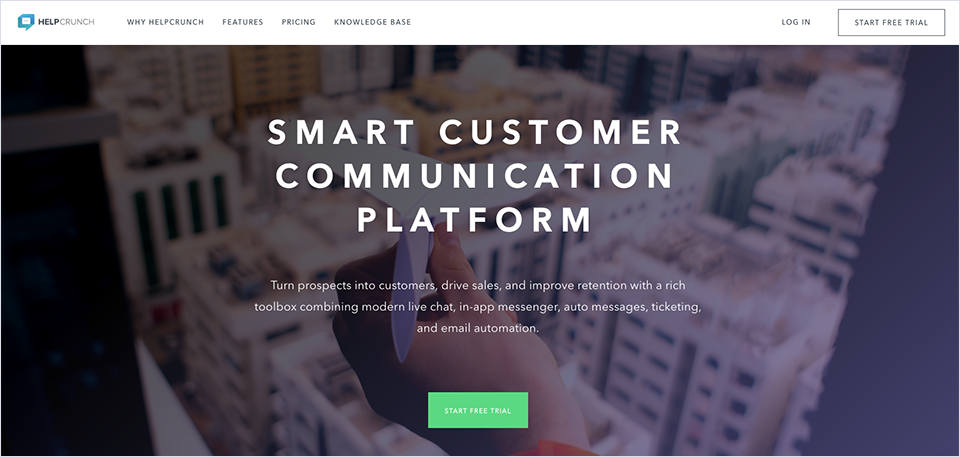
客服应用HelpCrunch则用来表现公司未来的愿景:

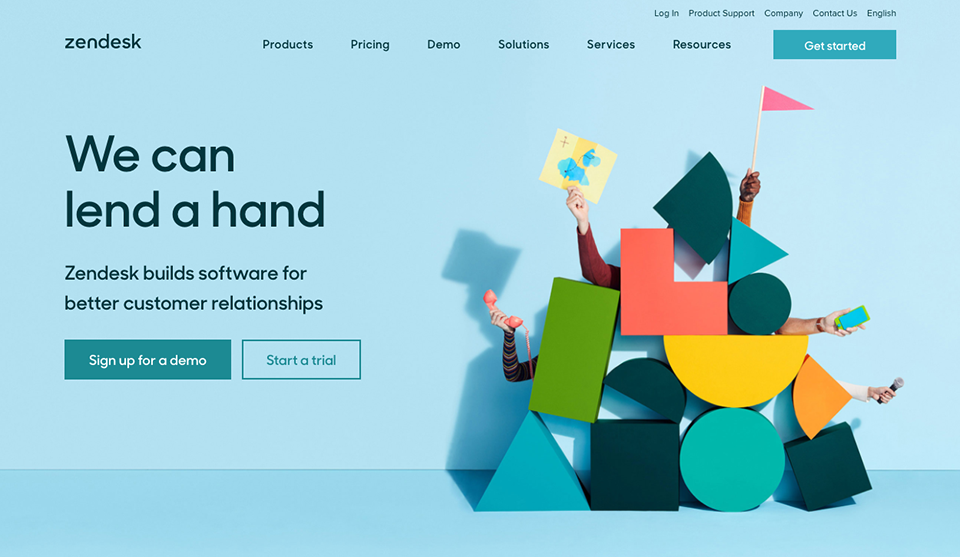
经过设计处理之后的概念图,比真实照片的表现空间更大,可以通过一些隐喻的手法来传达产品价值。
Zendesk用形象的概念图来辅助传达产品的价值主张——We can lend a hand。

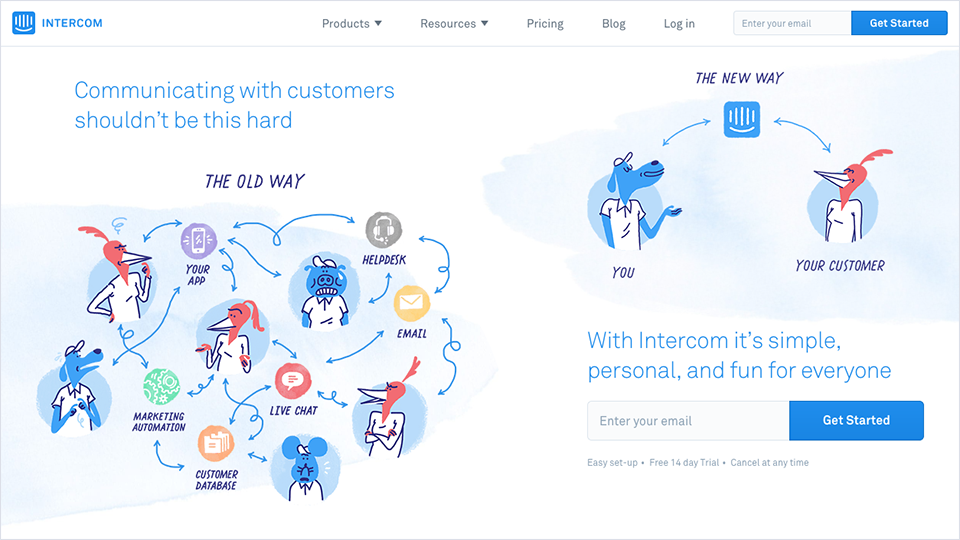
近年来一些企业重塑品牌向更年轻更有活力的方向发展。插画的形式有利于塑造轻松时尚的品牌气质,同时也是最适合用来讲故事的表达形式。
Intercom用生动的手绘风插画描绘了一副工作中遭遇的混乱场景,引出了使用Intercom可以结束这一切混乱的概念:

Atlassian用配色明快的图形插画描绘了齐心协力的工作场景,烘托出“Team up”的产品价值主张:

简单直观的运用产品界面图作为首屏大图,让用户对产品使用过程有一种直观的体验,也是一种对于自己产品的设计很有自信的表现。
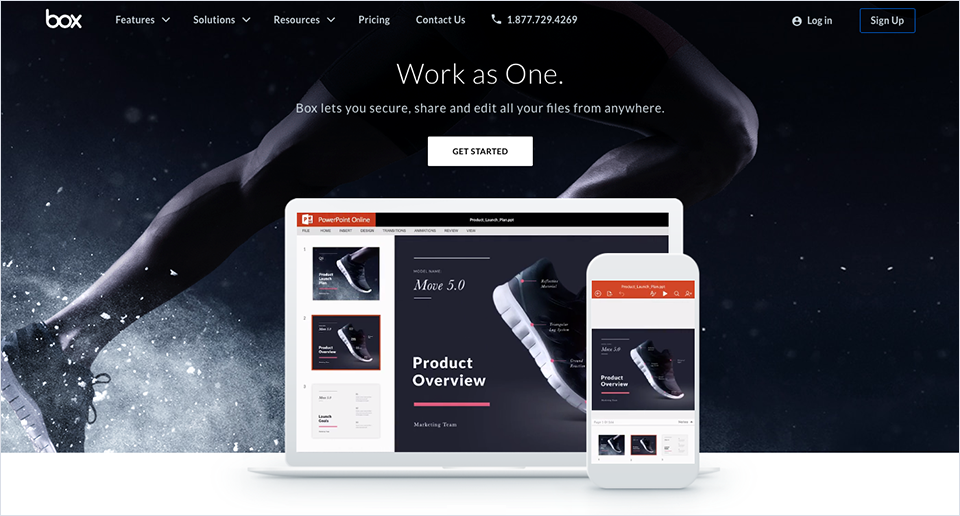
云存储应用Box用产品界面和照片混搭的形式来表现“Work as One”的产品理念:

使用真实客户的肖像作为首屏大图,兼具客户案例的作用,使产品更有说服力。
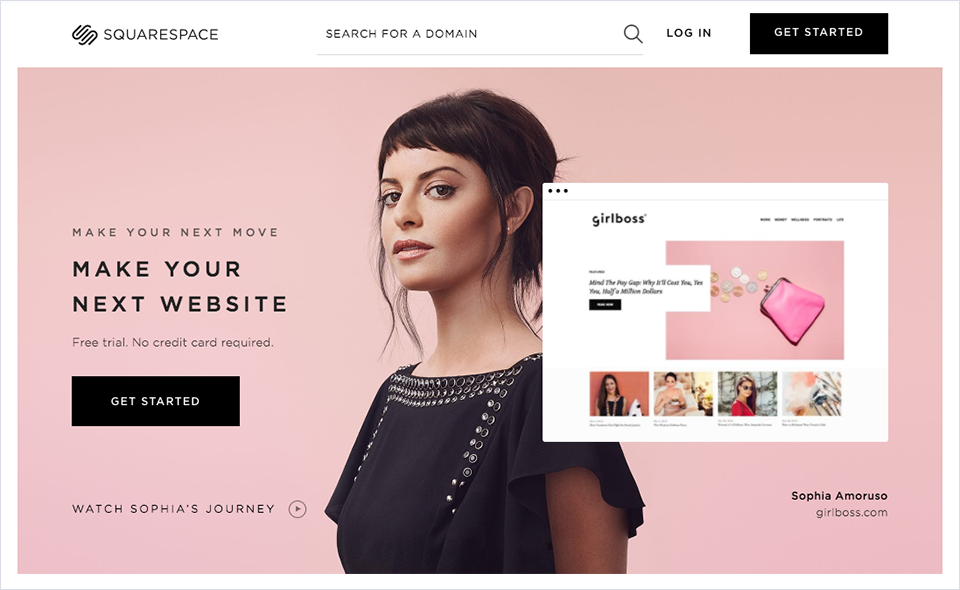
自助建站应用Squarespace用高清的客户肖像图配合产品界面,来表现他们的应用可以为不同人群定制专属网站的理念:

用视频代替静态图出现在首屏成为近年来流行的一大趋势,比起静态图,动态视频更容易吸引目光。视频的内容可以是产品功能解说/客户案例讲述/企业文化传播等,视频的触发方式有自动播放/预加载/点击播放等。
自助建站应用Weebly的首页视频融合了各类用户的生活状态和使用场景,来表现“DO WHAT YOU LOVE”的产品理念。
Tips:
首屏大图和销售主张是官网的重中之重,既是营销的核心,同时也是页面布局和表现的核心。
首屏大图是传达产品品牌的绝佳机会。
不同子产品页可以用不同的首屏大图,但是要注意尺寸和风格保持一致。
二、销售主张明确传达产品价值当用户被首屏大图吸引住目光之后,想要进一步留住客户,就必须立即向他们传达产品的核心价值,让他明白购买你们的产品可以获得什么好处。在营销领域,这被称为USP(Unique Selling Proposition),意为“独特的销售主张”。
1.销售主张需要多次强调在企业产品官网中,销售主张会多次出现,完整的销售主张通常会由以下三个基本部分组成:首屏标题、强化阐述和最后重申。
a.首屏标题
首屏大标题是USP的核心,简短明确的slogan是一个强有力的开场白。通常位于官网首屏最显眼的位置,用大字体突出,同时可以用小字在旁边进行辅助说明。
MailChimp的首屏标题简短有力:

b.强化阐述
用来强化和丰富USP,让它看起来更有说服力。可以从正面出发列举产品功能、强调产品优势,也可以从侧面来印证,比如成功案例、资质证书等。
MailChimp用与首屏标题同样风格的文案,配合界面图来强化USP:

c.最后重申
当访客浏览了长篇的强化阐述,浏览到页面底部时,最后再重申一下USP,首尾呼应。
MailChimp在页面底部最后重申,号召转化行动:

根据不同的产品功能和品牌调性,销售主张的文案风格也各不相同,主要有以下几种类型:
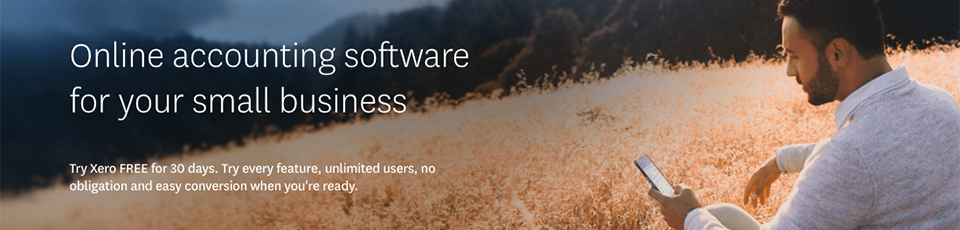
a.清晰直白的功能陈述
清晰直白的功能陈述可能会有点无趣,但却是最直观、最易于理解的。用一句话讲清楚你的产品是做什么的,比含糊其辞的描述更容易让访客产生好感。
Xero是一款为小型企业提供会计服务的应用,他们用一句话清晰传达了Xero的功能价值与目标用户:

b.令人印象深刻的号召型言语
使用一些强有力、干脆利落的slogan,去号召用户行动。使用这类USP的公司一般都已建立了一定的用户基础和品牌形象。
光看Asana的大标题是不是很难猜到这个公司是提供什么服务?即便如此,这几句简短大气的标语还是能给人留下深刻印象:

c.抓住用户痛点,唤起情感共鸣
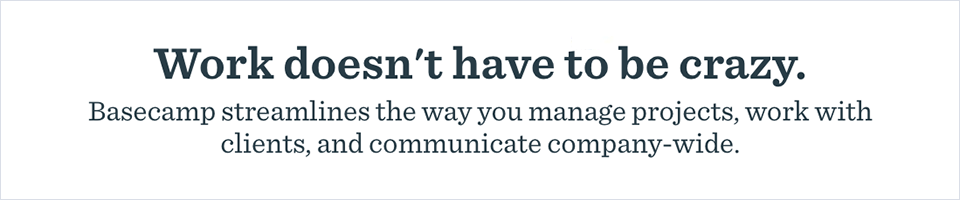
这种类型的slogan一般会从反面切入描述痛点,例如“工作不用那么麻烦,用xxx你可以…”,然后引出产品可以解决这些痛点。这是一种逆向思维,通过描述产品可以“规避负面结果”来突出其解决问题的能力,这是与“获得正面结果”相反的一种思路。
Basecamp整个官网的措辞风格都是如此:

d.动态多合一
在寻找案例的过程中,还发现了一种动态的多合一文案表现形式。它的做法是保持核心文案固定不变,其余的则不断切换。动态的表现形式更吸睛,也赋予了USP更全面的展现。
Atlassian旗下的Confluence品牌的核心价值是“make better by working together”,因此在动态slogan中保持核心文案不变,切换开头的主语来突出产品的适用范围。
Tips:
规划USP时要站在客户角度,强调你的产品能为他们带来什么好处。
不要怕首屏标题太短讲不清功能,旁边小字的作用就是补充说明,同时丰富排版。
没人会喜欢空洞的营销口号和行话,客户喜欢能解答疑惑、简单直白的USP。
三、合理的导航方便访客获取信息当访客被你的首屏大图和价值主张吸引之后,接下来他可能想要在你的官网上四处看看了解更多信息。合理清晰的导航可以带领访客快速找到想要的信息。导航是网站的路标,也是网站组织架构的体现。如果访客的浏览体验不顺畅,他们会对你的产品和公司失去信心。
1.不是所有网站都需要导航导航是网站组织架构的体现。在规划网站架构前,首先明确一个问题:我们是否需要导航?当你的目的是引导访客按照预设路径进行浏览,不希望他们跳出当前页面,这个时候可以没有导航。这样的网站组织方式也叫线性结构:

对于功能简单的产品,使用线性结构能有效带动访客参与性,推动转化行为。企业产品官网的路径通常为头图-产品展示-注册试用。
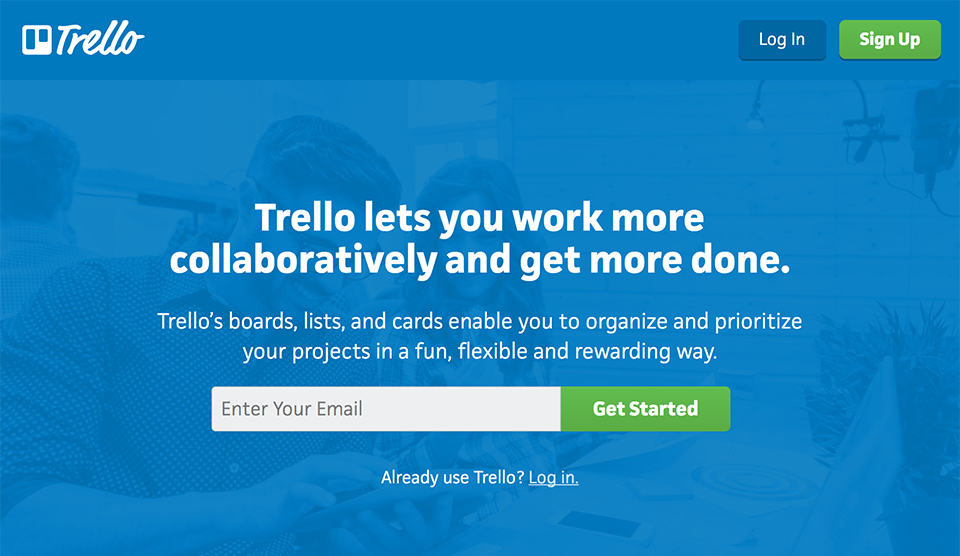
例如办公协作应用Trelllo的官网顶部没有导航,只保留了登陆和注册入口。页面的信息组织
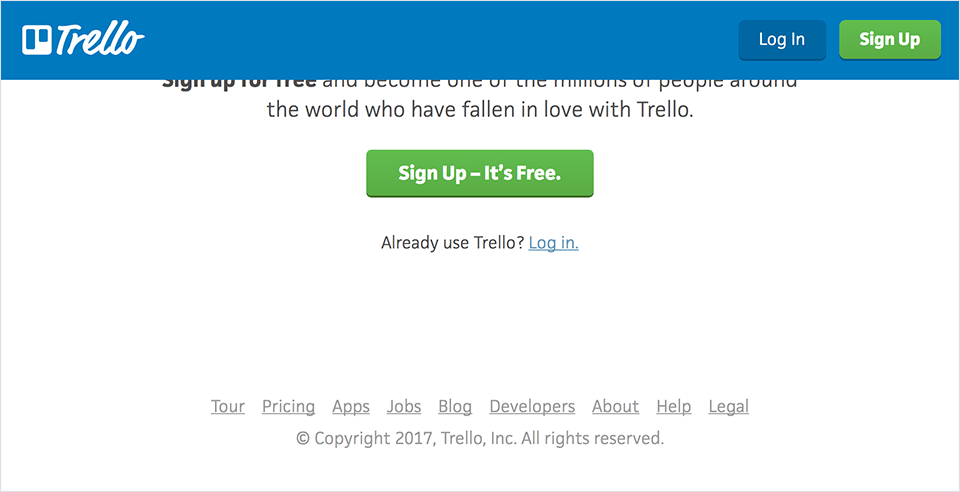
按照“头图-功能总览-功能细节-客户展示-注册试用”的顺序由浅入深、从宏观到微观的顺序引导访客完成浏览和转化。到页面底部才会出现一排弱弱的链接:


线性结构的劣势在于访客不能按照自己的想法浏览网站,比如当他们找不到急切想了解的关键信息比如价格页时,可能会觉得沮丧。
2.越扁平越有效使用扁平结构可以减小网页深度,让访客用较少的点击就能到达目标页面,同时有利于搜索引擎抓取效率。在寻找企业产品官网案例的过程中我发现,对于功能相对简单的产品大多使用一级导航,而对于规模庞大的产品,他们的导航层级最多也只到二级。可见扁平结构的导航是网站导航的主流。
例如企业邮件应用Mailchimp和Slack就是扁平结构的典型代表,它们的导航都只有一级,把所有页面入口都放在外面,最重要的功能、定价位于前两个位置,其余的根据重要性递减排列,最右边一般会放注册或登陆入口:

对于一些规模庞大的企业产品,首先要尽量精简选项,舍弃不必要的信息、隐藏次要信息,再考虑在有限的空间里把信息入口展现完整。
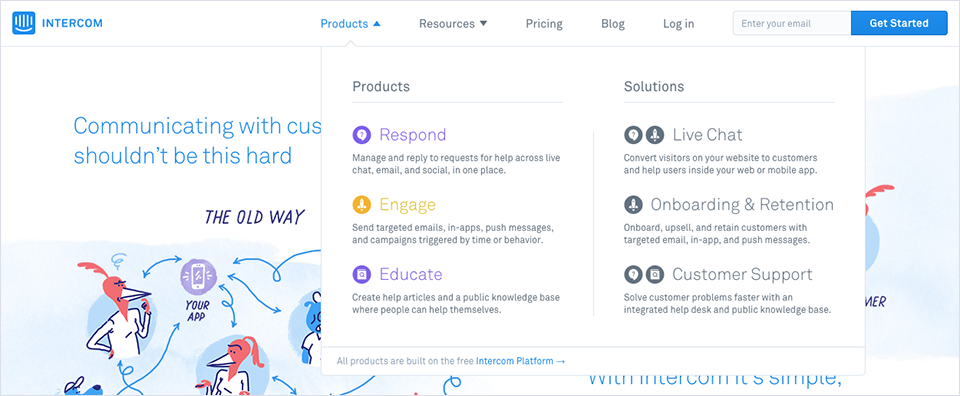
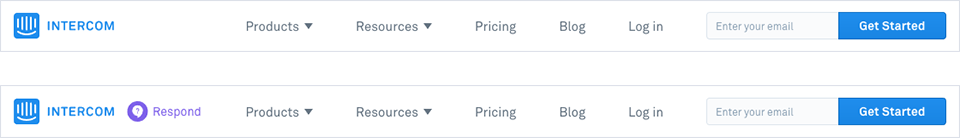
以Intercom为例,它是一款大型CRM应用,公司旗下有三大子产品。官网首页设置了5个一级导航,其中前两个是折叠导航。最重要的Products导航的下拉菜单中按照产品和解决方案两个维度展示了对应的信息。配合icon和简介,有序又直观:

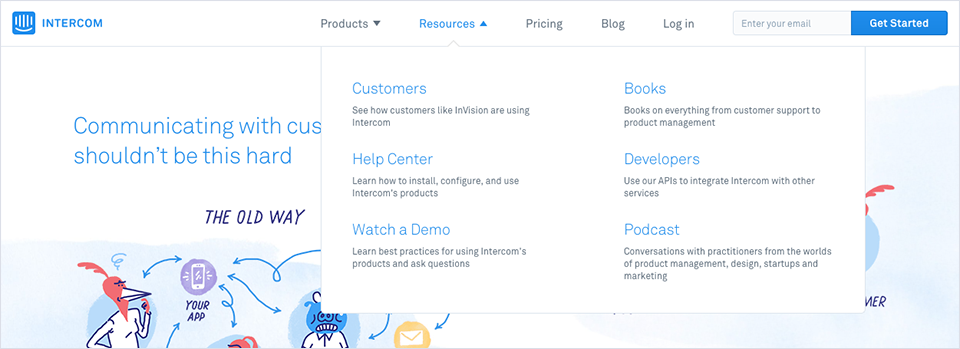
在Resource下拉菜单中则收拢了客户案例、帮助中心、产品演示等资源入口,用清晰的组织方式把这些信息集中在一起,让想要了解更多信息的人自己去探索:

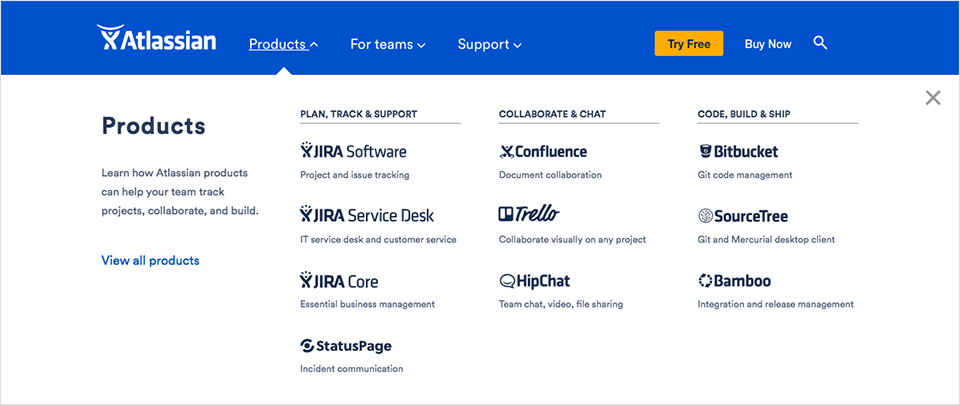
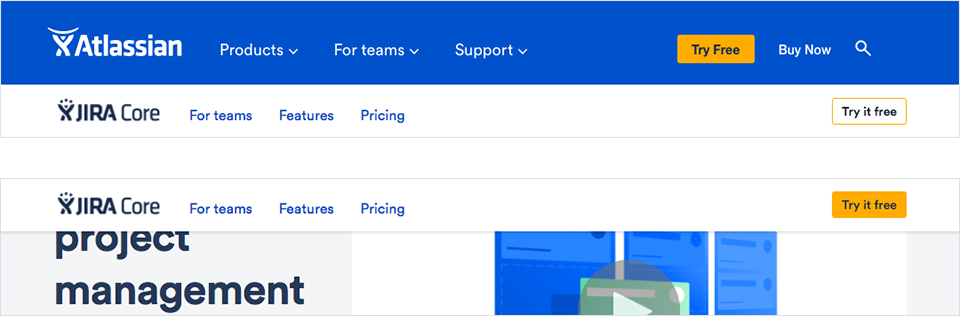
使用类似结构的还有Atlassian等大型公司:

网站是一个虚拟空间,访客在页面之间的跳转是无法预料的,如果没有清晰的导航在时刻提醒他们所在的页面,他们早就已经迷路了。要让访客时刻知道自己所处的位置,就要在不同页面上保持导航的一致性,并在滚动页面时保持常驻。
继续以Intercom为例,首页导航在滚动时保持常驻。当点击首页导航到达子产品页面后,导航保持一致,只是在原先的主LOGO旁多了一个子产品LOGO来表明当前所在页面,点击主LOGO可以返回首页:

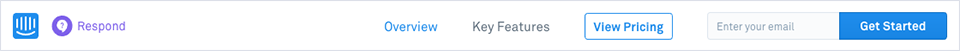
子页面开始向下滚动时导航暂且消失,当滚动到首屏以下时导航出现并常驻,注意到此时的导航样式已经悄然发生了变化——简化了主LOGO,右边部分变成了3个针对当前子产品页面的导航。整个变化过程过渡地十分自然:

再看看Atlassian的设计。到达子产品页后会保留主导航,随着页面滚动,子产品导航会把主导航推出,继而代替主导航的位置:

Tips:
规划访客的浏览历程,保持顺畅自然的体验。
保持导航结构的一致性,确保用户始终知道自己所处的位置。
保持导航的使用简单性,删除不必要项目。
简单很好,但是要确保提供了访客想要获得的信息入口。
四、无处不在的CTA推动转化CTA(Call to Action,用户行为召唤)是指希望访客在浏览官网时完成的指定行为,通常有:注册、申请试用、邮件订阅、软件下载等等。CTA是促进官网完成转化的主要手段,对于企业产品官网,醒目的CTA按钮是标配。
1.视觉样式必须醒目既然官网的目标是完成转化,那么CTA按钮一定是整个页面中最醒目、最聚焦视线的。很多研究证明绿色按钮的点击率最高,蓝色其次,但我认为这并不绝对。按钮颜色取决于官网的整体配色和品牌调性,在这个前提下,拉大对比度,让按钮从背景中突出即可。样式上突出核心CTA,次级CTA可以相对弱化。
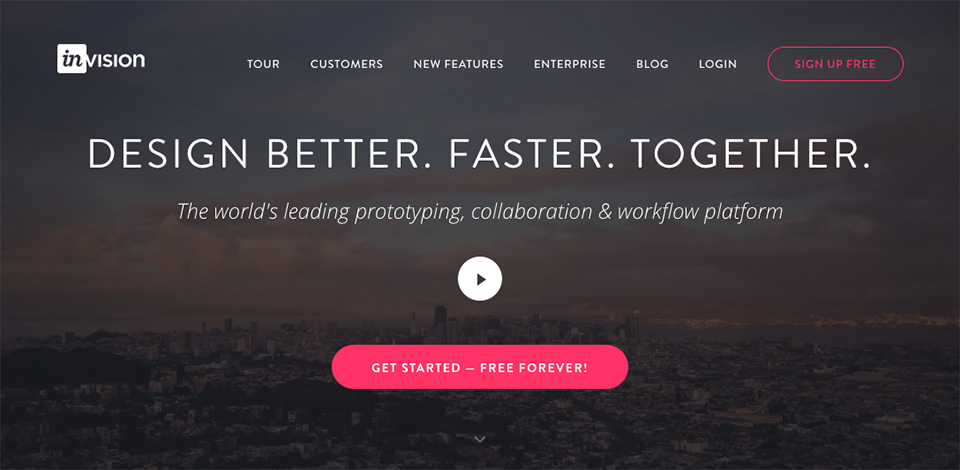
Invision的按钮使用了品牌色:红色。

CTA按钮文案应该是一目了然的动词短语,使用含有紧迫感的文字例如“立即/马上”,或者利益导向的文字例如“免费”,可以有效引发用户的点击欲望。常用的文案有:免费/立即试用、免费/立即注册、观看演示、了解更多等等。
CTA按钮会在网页中出现多次,因此在文案上最好保持一致性,进阶方法是根据用户浏览的上下文使用更针对性的文案。
3.保持一直可见,反复强调CTA按钮一般与销售主张同时出现,主要分布在官网的三个位置:顶部导航、首屏大图、页面底部。顶部导航的位置可以保证按钮一直可见,首屏大图上的按钮是视觉核心,页面底部的位置则作为终极呼唤。三个位置互相呼应,缺一不可。
4.次级CTA也不容忽视原则上来说CTA按钮应该只有一个,但近年来越来越多的企业产品官网会在主要CTA按钮旁边放一个次级CTA按钮,为访客提供第二选择,这样做可以让访客在不想点击主按钮的情况下退而求其次。对于企业产品的用户来说,在注册之前提供产品试用或视频演示能大大增进对产品的了解。

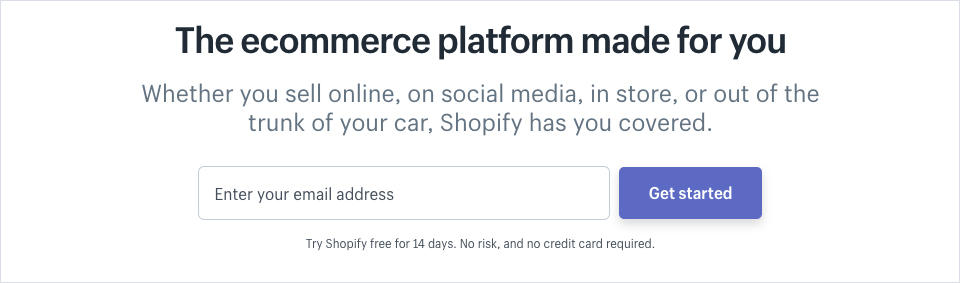
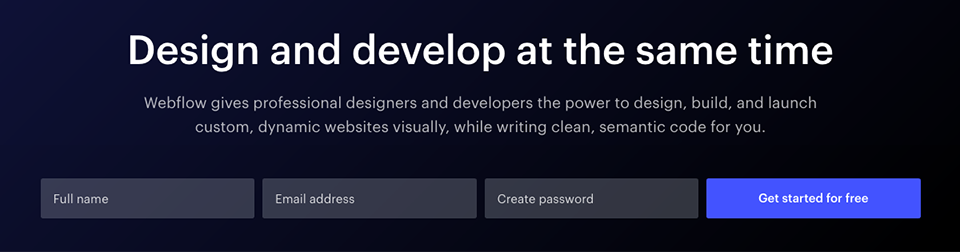
在CTA按钮旁放置一个简易的内嵌表单,相当于简化了后续的转化流程。例如,当用户点击注册按钮之后一般会被要求填写用户名、邮箱、密码等信息,如果表单项很复杂,用户很可能会放弃填写。如果一开始只要求填写邮箱,这就大大降低了注册门槛。另外一方面,即使用户在后续的注册流程中放弃了填写,那企业至少已经get到客户的邮箱信息了。
类似Shopify这样的邮箱表单是最常见的:

Webflow则直接把需要填写的注册项全列出来,这适用于注册项在三个以内的情况:

企业级(to B)产品不像消费级(to C)产品那么普遍和易获取,企业客户在选择产品的时候更为慎重,官网要帮助消除他们的疑虑,建立对产品的信任感,最好的方式就是把已购买产品的客户成功案例展示出来。你的客户就是你产品天生的代言人,他们比你的产品本身更有说服力。
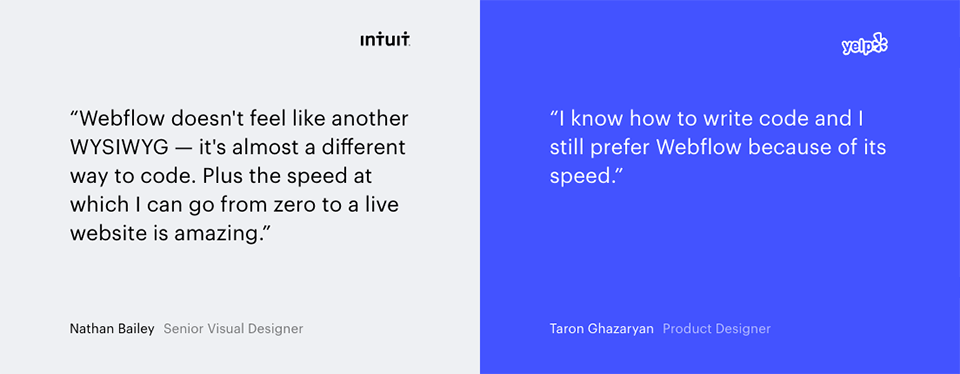
1.用真实的客户头像提升可信度比起单纯的文字展示,真实的客户头像可以大大提升客户评论的可信度。对比下面两张图感受一下。
Webflow的客户评论:

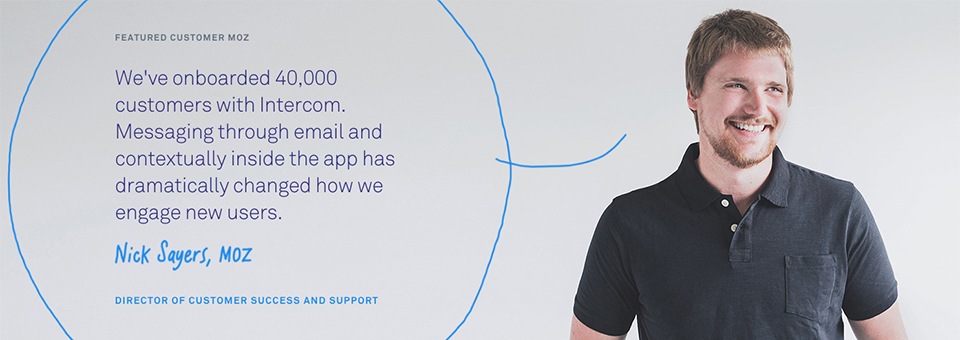
Intercom的客户评论:

比起一句话评论,用户显然更容易接受并记住一个真实场景下的故事。有的企业官网会花一整个版面的篇幅来讲这个故事,从痛点到使用过程再到最后的获益,有理有据令人信服。
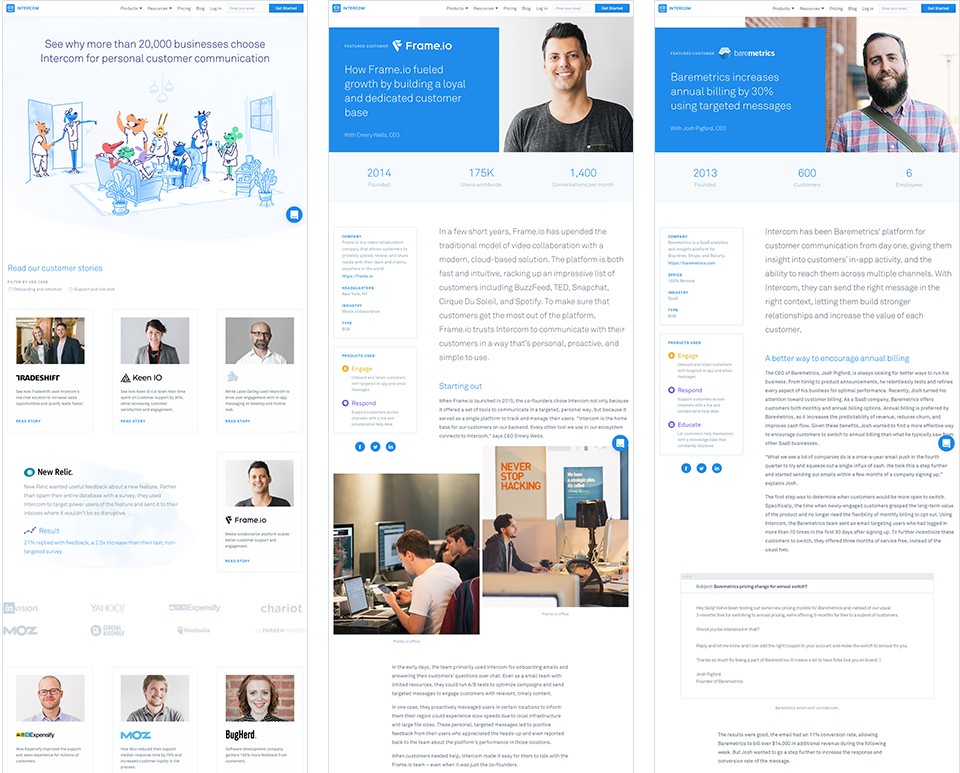
Intercom在客户故事这方面下足了功夫,每个重点客户都有内容丰富的专题页,里面有客户公司简介,描述了用Intercom的哪些产品解决了哪些问题,有从他们产品角度出发的第三人称描述,也有客户的第一人称陈述:

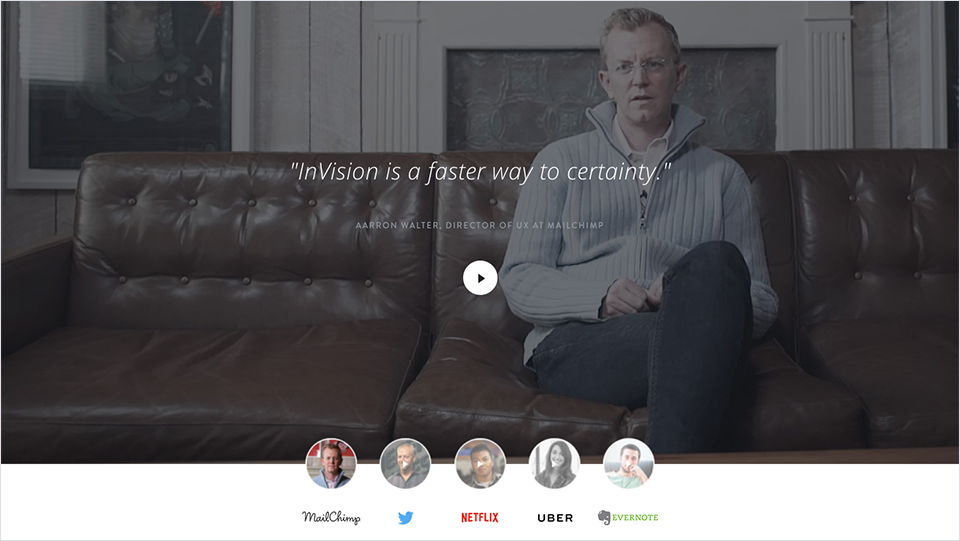
越来越多的公司已经不满足于静态讲故事,例如Invision,他们开始使用更专业、更有说服力的采访短片来作为客户成功案例:

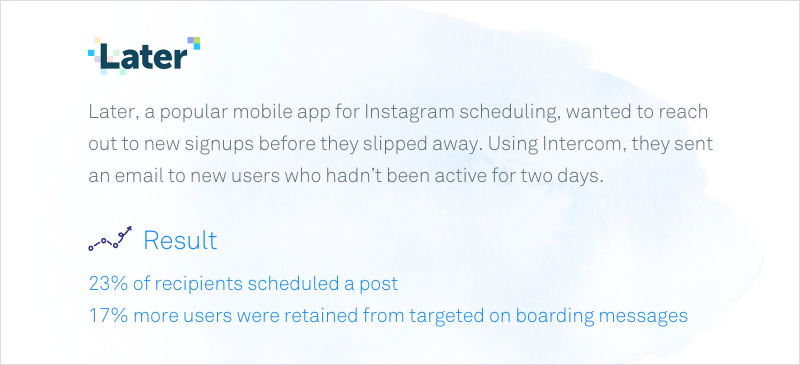
比起描述程度文案类似:这款产品帮助我们“大大提升了效率”、“获得了更多用户咨询量”,人们更喜欢看到这样的描述:这款产品帮助我们“减少了18%的操作时间”、“提升了25%的用户咨询量”。精确的数字比模糊的范围来的更有根据、更有说服力。
Intercom的每个客户案例中都有精确的数据支撑:

大公司的口碑效应还用说么。如果你有大客户,那毫不犹豫地把他们的LOGO展示出来吧。
看看Invision的大客户logo墙:

除了上面提到的5大要点之外,还有一些提升网站体验的方法,例如:A/B Test、响应式设计、优化加载时间等。
最后补充一点:对于消费级(to C)产品,例如我们熟悉的Evernote、Dropbox,他们的使用者与他们官网的访客基本是同一个人。而对于企业级(to B)产品来说,产品使用者和购买者往往不是同一个人,也就是说产品使用者可能是客服人员,而官网的访客却可能是主管或采购之类负责买单的人。
因此,企业产品官网的设计要兼顾使用者和购买者的不同角色,洞察目标客户所在行业特征,最大化展示产品在提升企业效率或收益上的优势。
要设计出好看又好卖的企业产品官网,可以参考以上的5大要(tao)点(lu),也希望大家在设计过程中少一点套路,多一点freestyle~